1. Connexion
Bienvenue sur la page Admin de votre site ! Afin d'y accéder, introduisez votre mot de passe.
Afin de pouvoir vérifier vos changements en direct, ouvrez votre site en parallèle dans une autre fenêtre / onglet. Veillez bien à rafraichir la page de votre site à chaque vérification.
Certaines fonctionnalités présentées dans ce document ne sont pas disponibles pour les utilisateurs de la version de base du CMS et sont réservées aux utilisateurs de l'option CMS avancé
2. Contenu
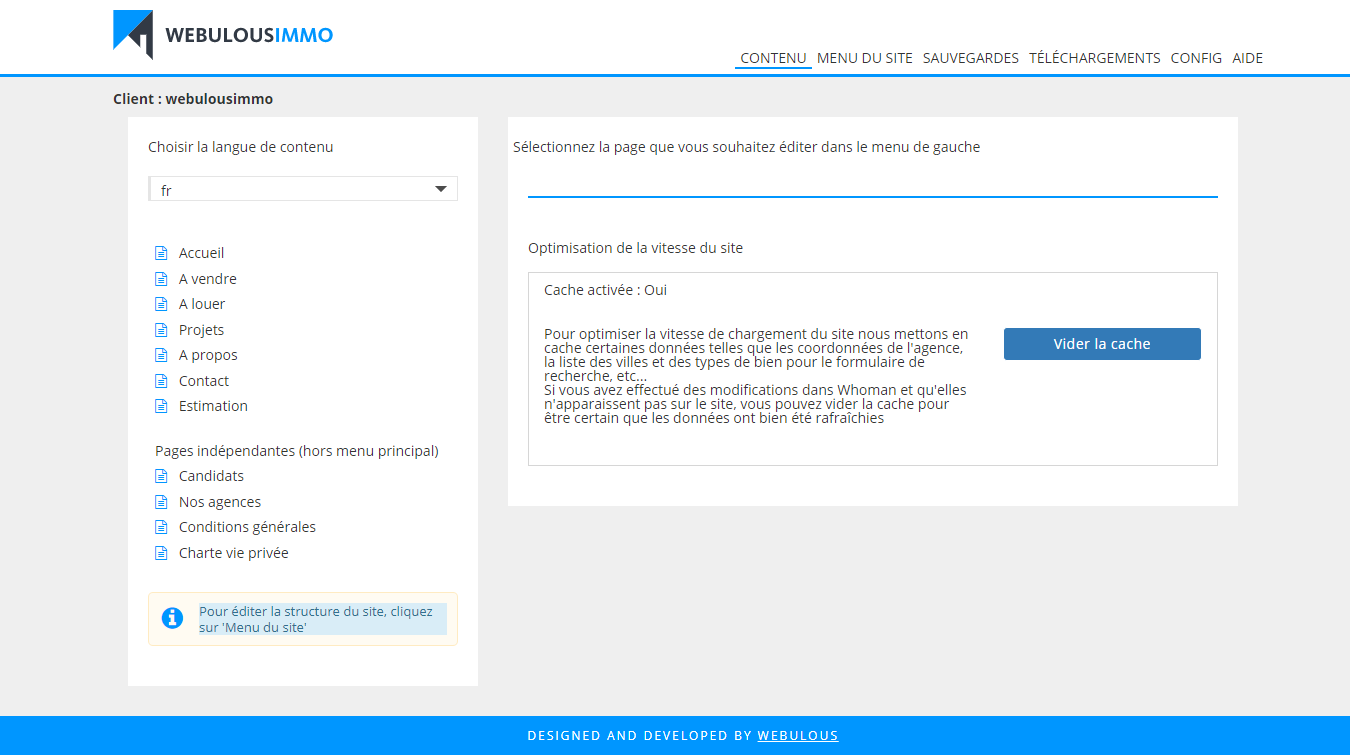
2.1 Cache
Le premier écran est consacré au mécanisme de cache. Vous pouvez y voir si le mécanisme est activé sur votre site et le cas échéant forcer le rafraichissement des données.
2.2 Menu
Le menu à gauche de cette page vous permet de sélectionner une langue et une page de contenu à éditer.
Le menu est séparé en deux parties. Tout d'abord les pages affichées dans le menu principal du site, ensuite les pages indépendantes qui n'apparaissent pas dans le menu principal du site.
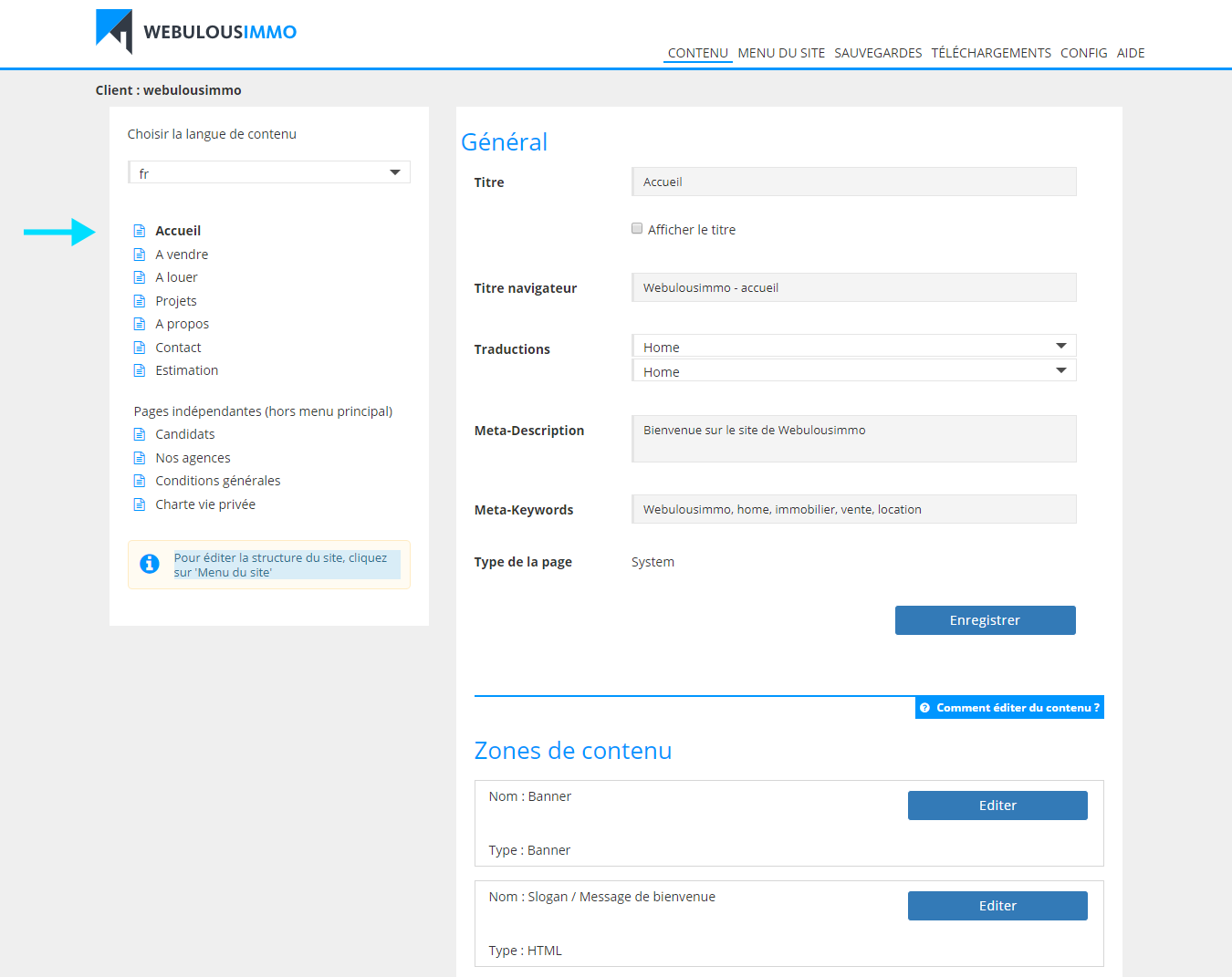
2.3 Edition
Après avoir sélectionné une page, ses données sont affichées sur la droite de l'écran. Celles-ci sont réparties en 2 catégories : Général et Zones de contenu.
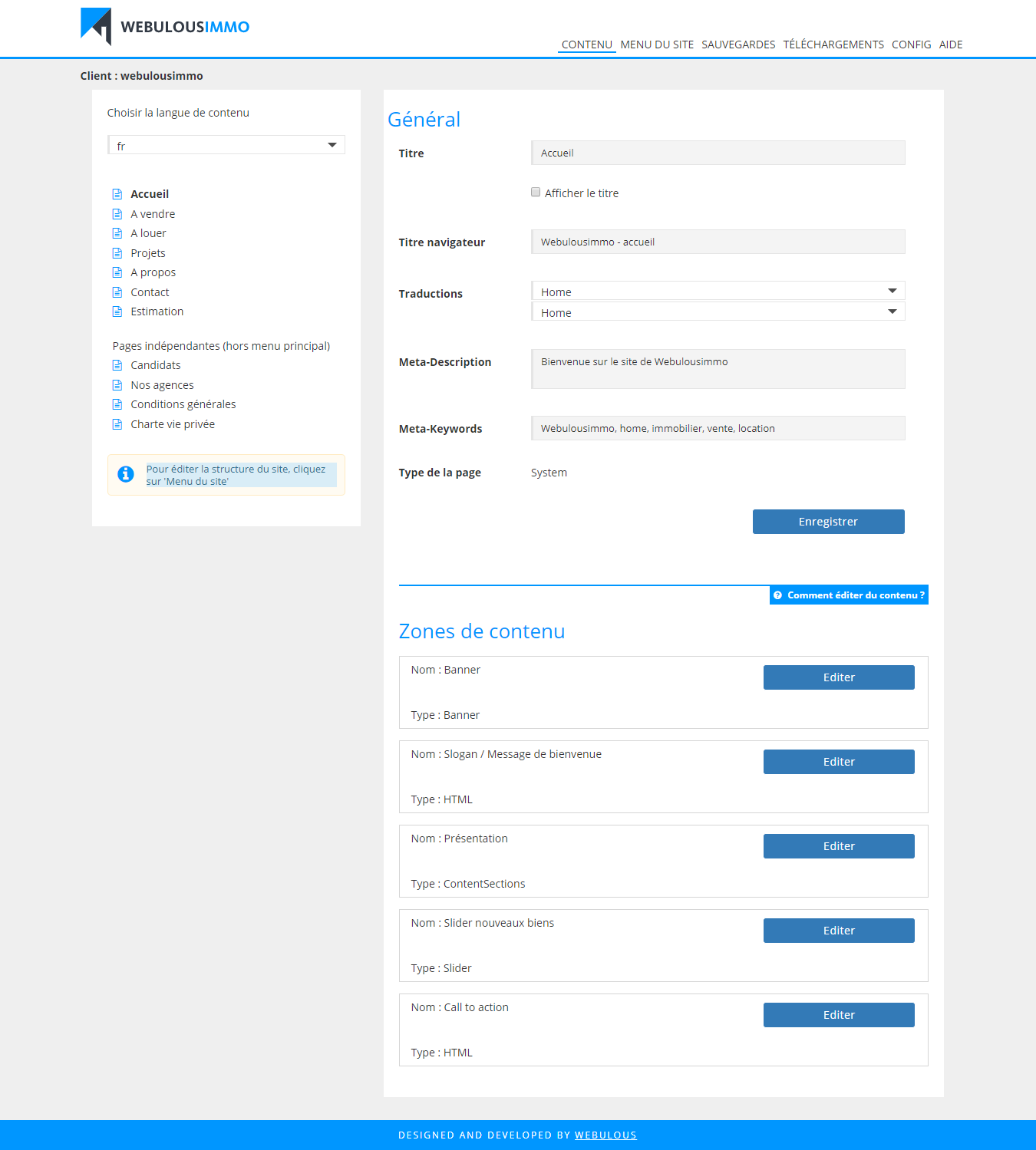
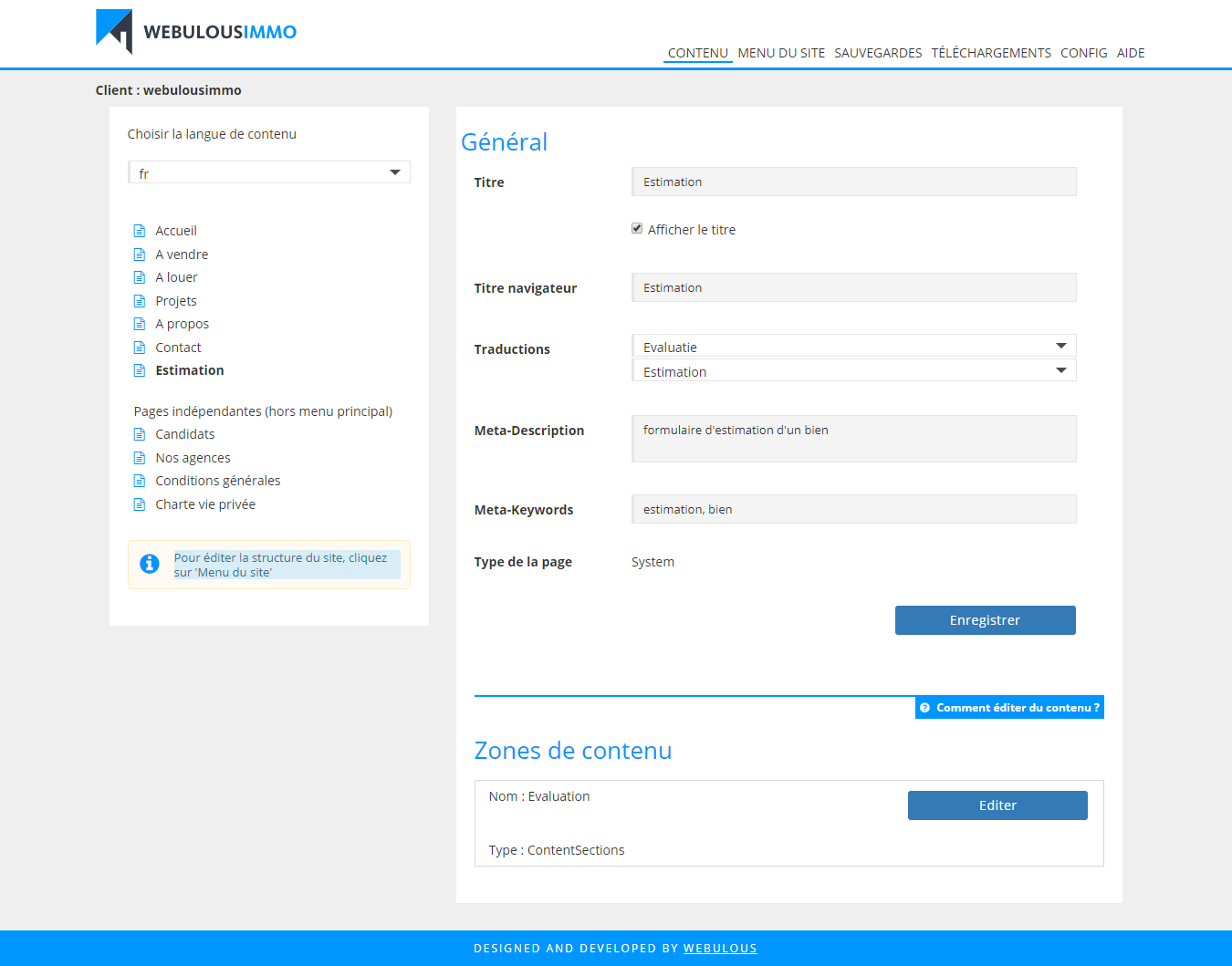
2.3.1 Général
Cette section vous permet d'éditer les informations générales de la page : son titre et ses meta-données.
Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos changements effectués, si ce n’est pas le cas, vos changements seront perdus. Vous pouvez restaurer une ancienne version dans le menu "sauvegardes"
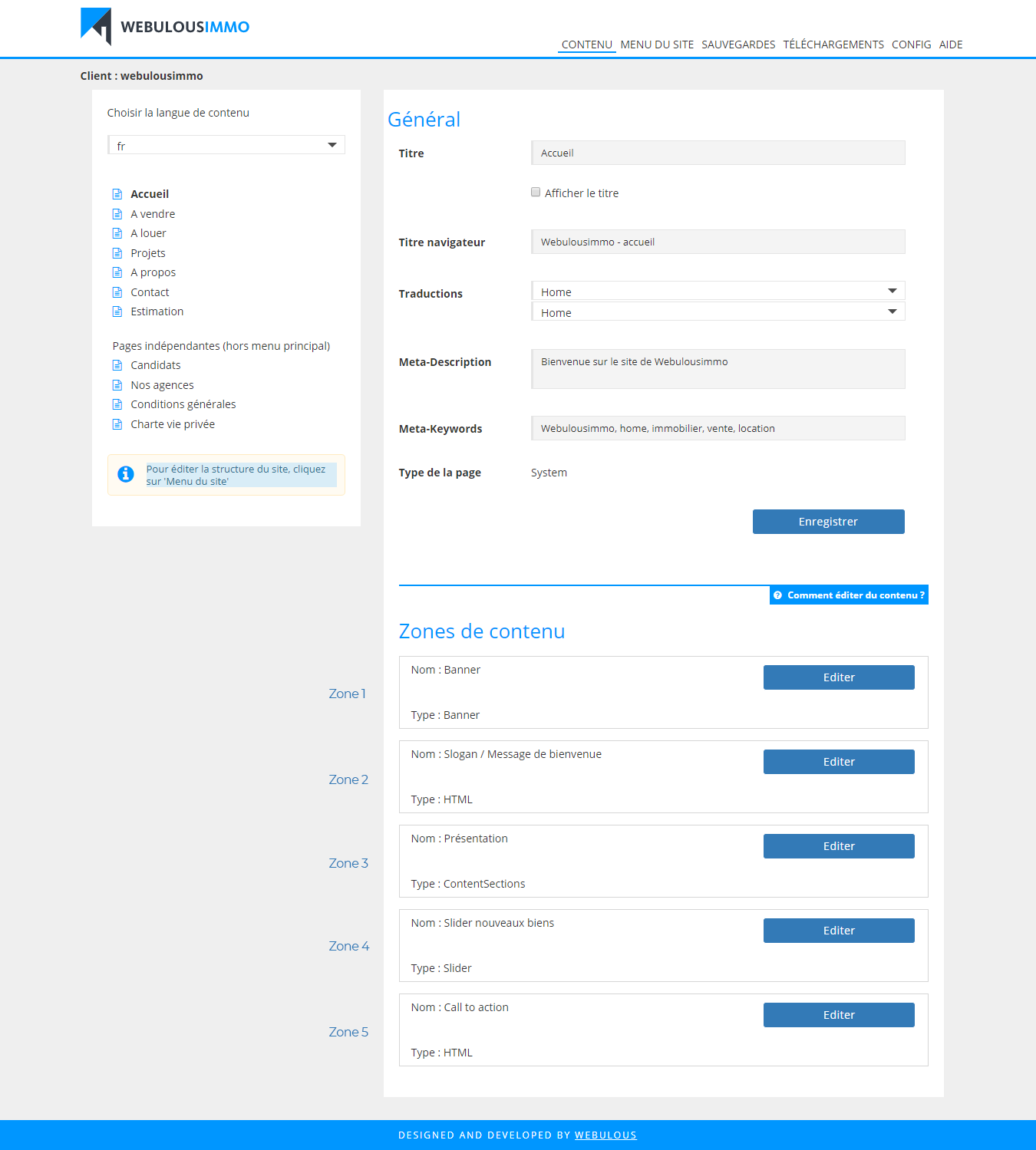
2.3.2 Zones de contenu
Cette section reprend les différentes zones de contenu éditables de la page.
Cliquez sur le bouton Editer pour afficher l'éditeur spécifique d'une zone de contenu.
2.3.3 Page d'Accueil
Il s'agit de la première page du site.
C'est la page qui contient le plus de zones éditables.
2.3.4 Banner (Zone 1)
Vous pouvez modifier l'image principale affichée sur la page d'accueil du site. Glissez / déposez l'image choisie dans la zone prévue à cet effet.
Utilisez les icônes pour acceder aux fenêtres d'édition spécifique de chaque élément.
Nous vous recommandons d'utiliser une photo de 1900p x 700p. Ces dimensions permettent un affichage optimal.
2.3.5 Slogan (Zone 2)
Vous pouvez y écrire directement le slogan ou la phrase d’accroche de votre agence.
Dans chaque fenêtre de champ texte,vous pouvez passer en mode "code source" pour éditer directement le langage html en cliquant sur l’icône
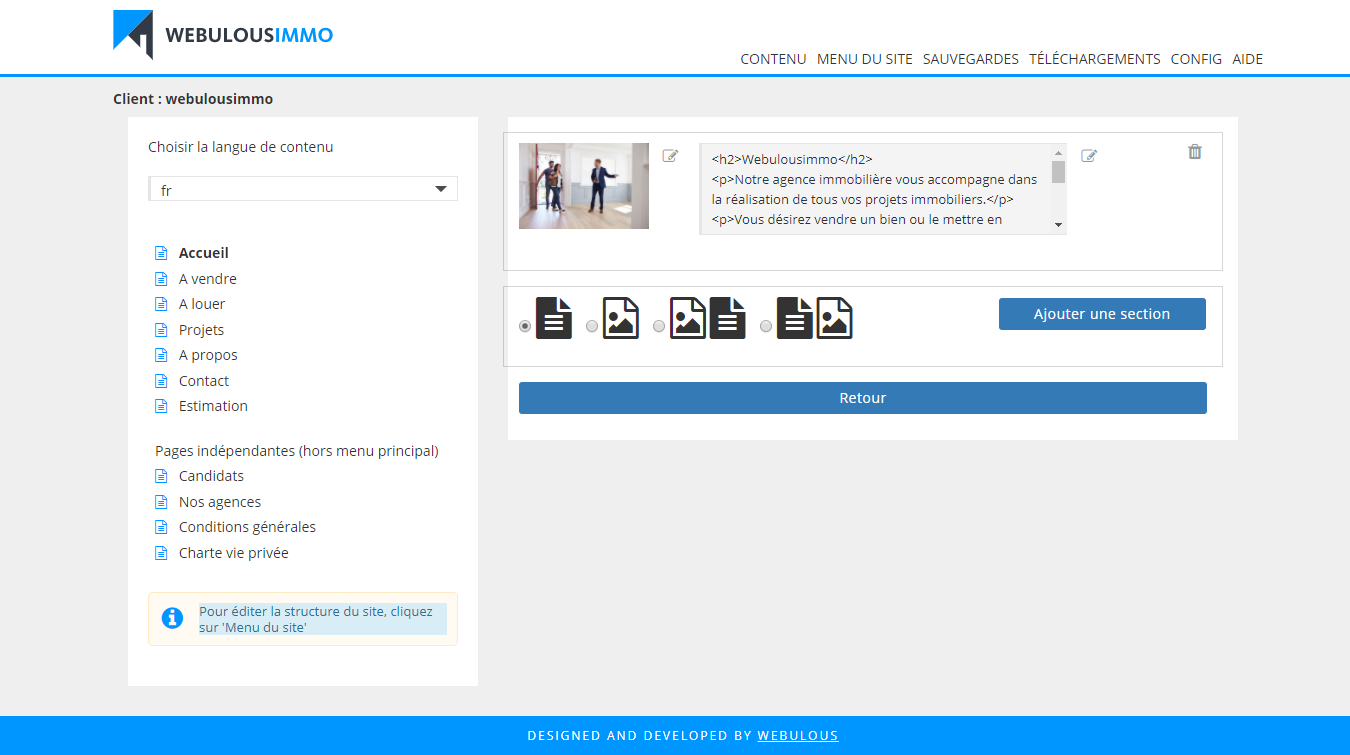
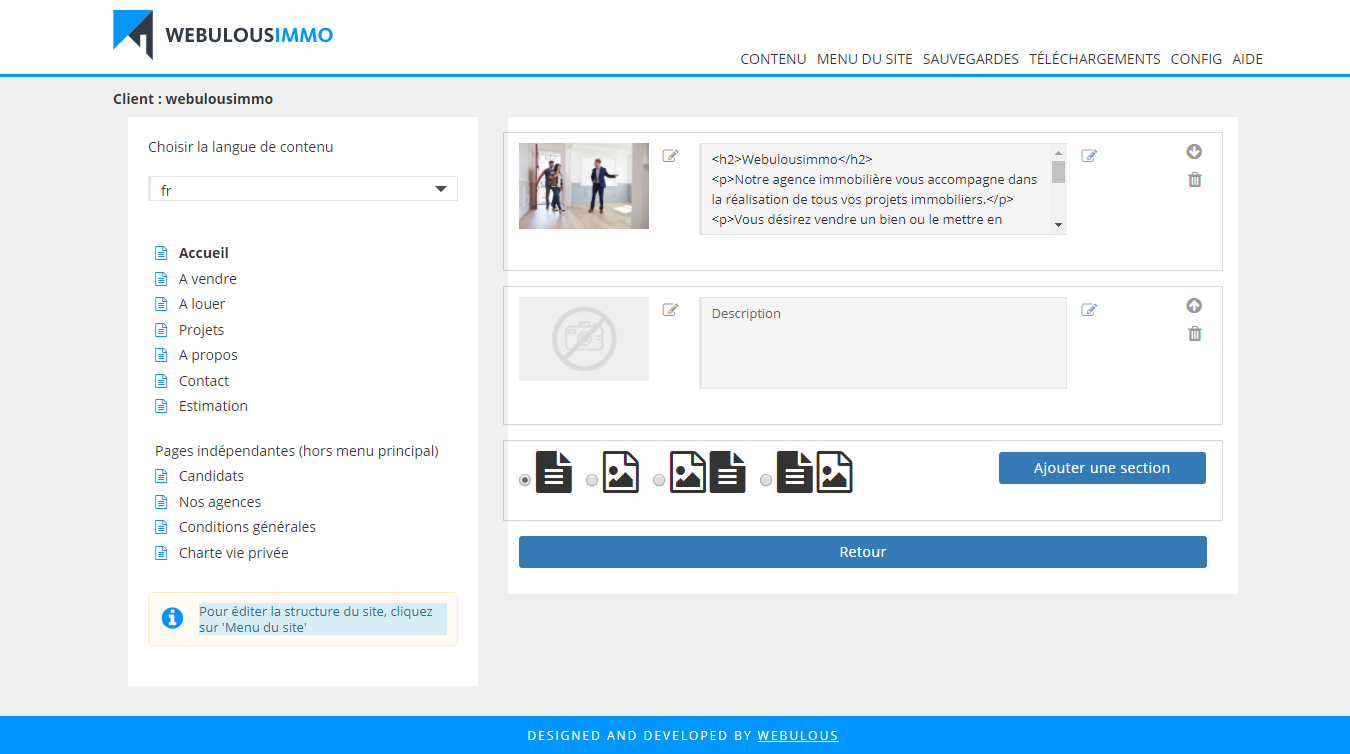
2.3.6 Présentation (Zone 3)
La zone présentation est personnalisable avec le visuel, le texte, la mise en page et le nombre de paragraphe de votre choix.
Utilisez les icônes pour acceder aux fenêtres d'édition spécifique de chaque élément.
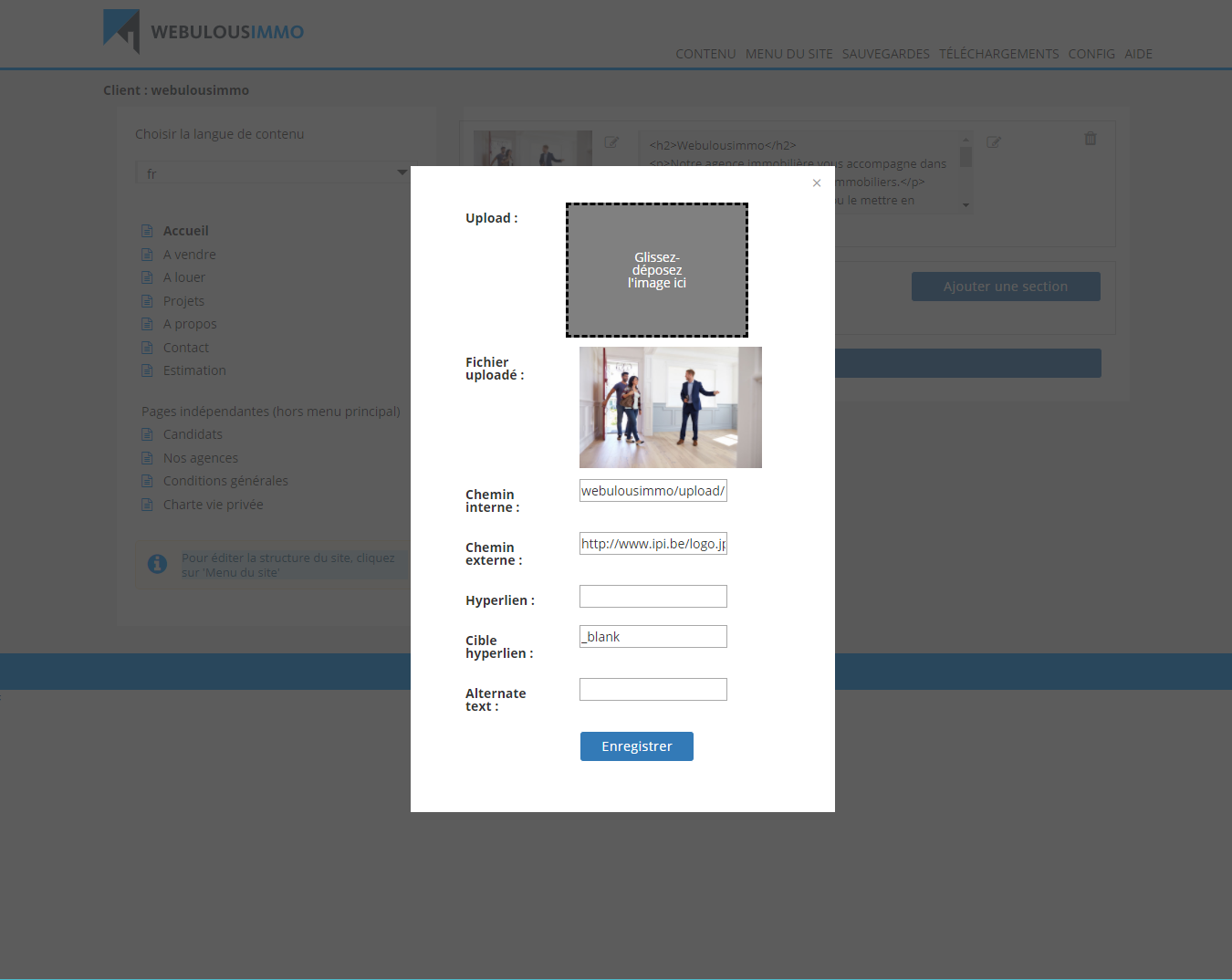
Visuel :
Glissez / déposez l'image choisie dans la zone prévue à cet effet. (Vous pouvez également copier/coller le chemin d'accès vers une image située sur un autre site.)
Vous pouvez créez une autre section et définir l’ordre d'affichage de celles-ci sur la page en utilisant les icônes et ou simplement supprimer une des sections en cliquant sur l'icône .
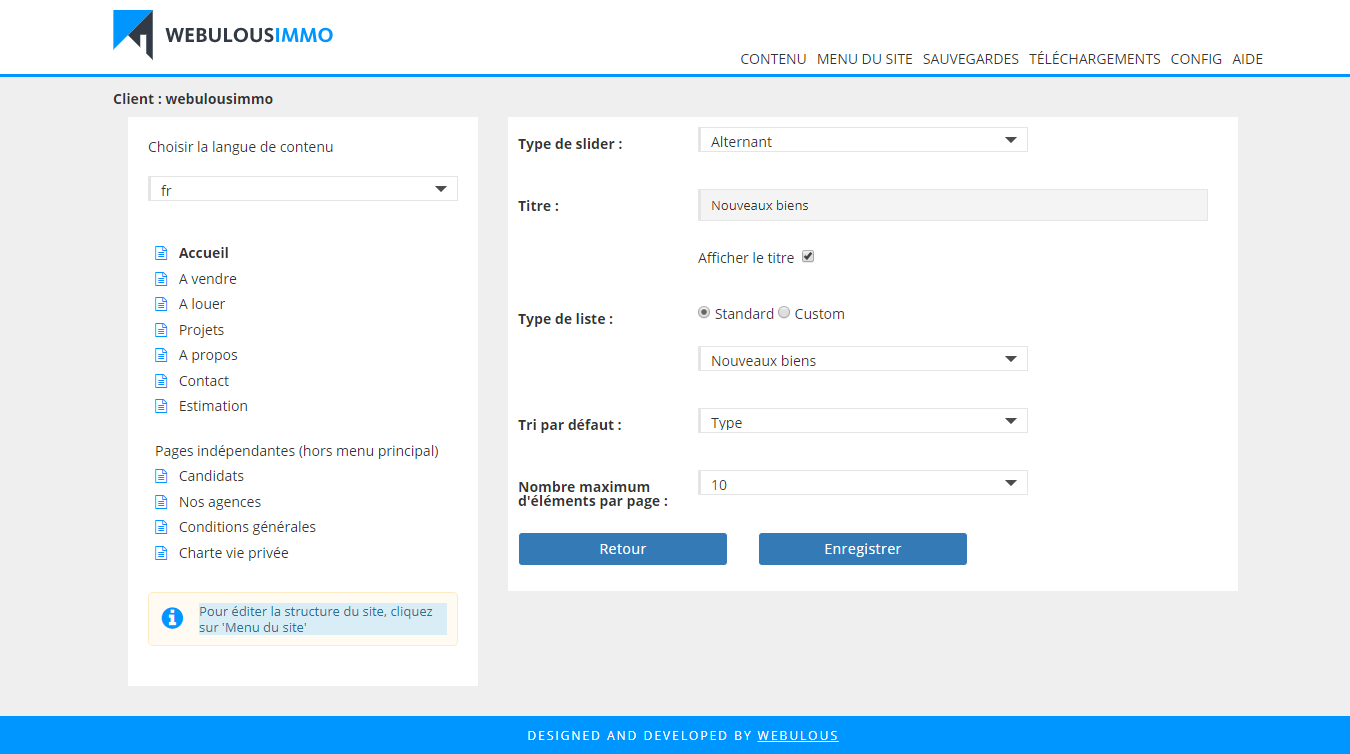
2.3.7 Slider - Biens du mois (Zone 4)
Modifiez le titre et les paramètres du SLIDER Principal.
Type de Slider :
Choisissez via la liste déroulante le type d'affichage du slider.
Type de liste :
Le mode standard vous permet de choisir parmi une sélection de listes prédéfinies (biens du mois, nouveaux biens, ...), si vous choisissez le mode custom, assurez-vous de connaître la requête à insérer dans le champ qui apparaitra (Etant donné la spécificité du code à utiliser, nous vous recommendons de nous contacter si vous souhaitez utiliser une liste custom).
Tri par défaut :
Choisissez l’ordre d’affichage des biens par type, ville, prix, date ou "estate order" (défini dans Whise).
Nombre max. d’éléments :
Indiquez le nombre maximum de biens qui apparaitront.
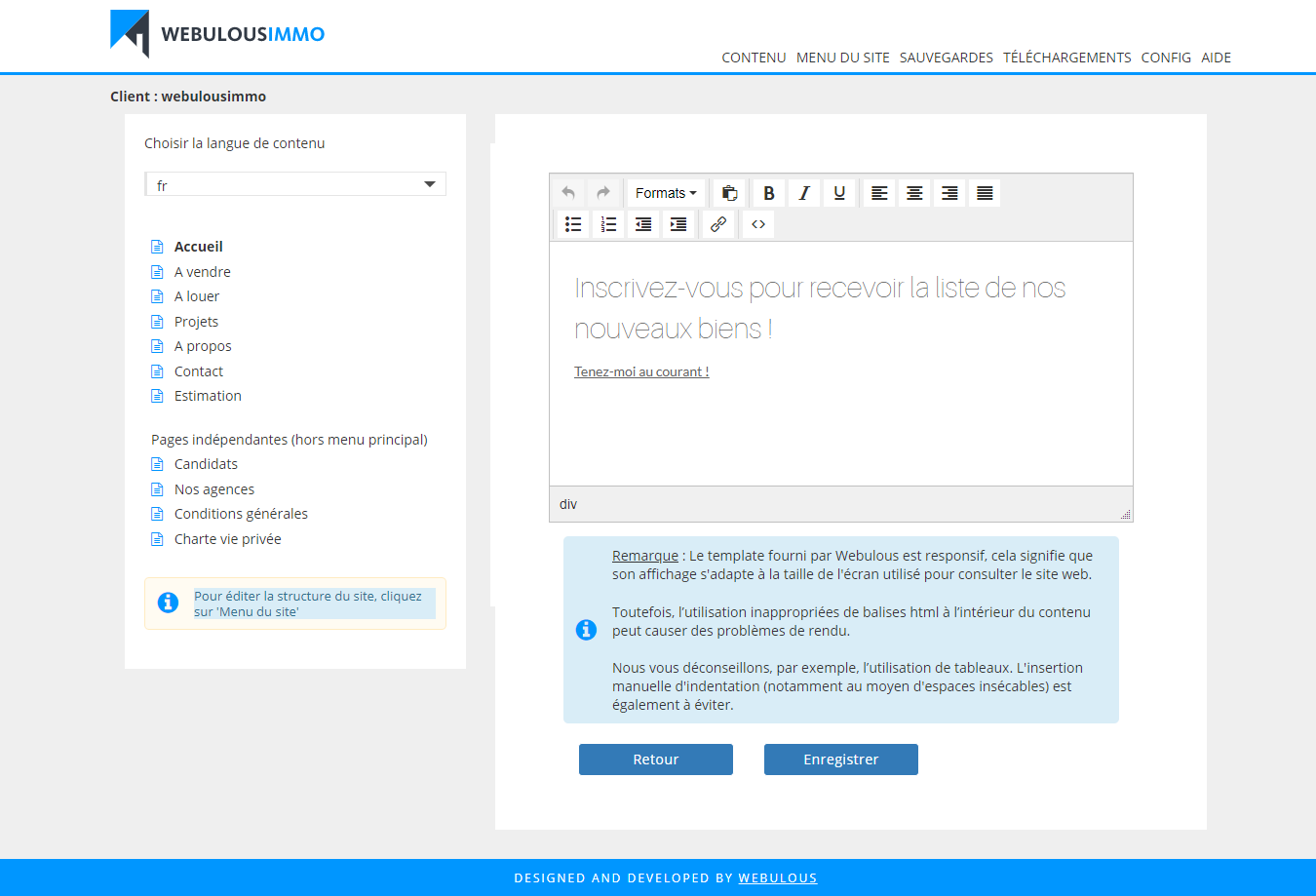
2.3.8 Call to Action (Zone 5)
Cette zone de texte vous permet de mettre en avant un lien vers une autre page du site (généralement la page de contact ou d'évaluation).
2.3.9 Bas de page
Dans cette zone vous pouvez modifier directement les coordonnées et informations du bas de page de votre site.
Remarque : Cette zone n’est éditable que si vous avez un bas de page personnalisé.
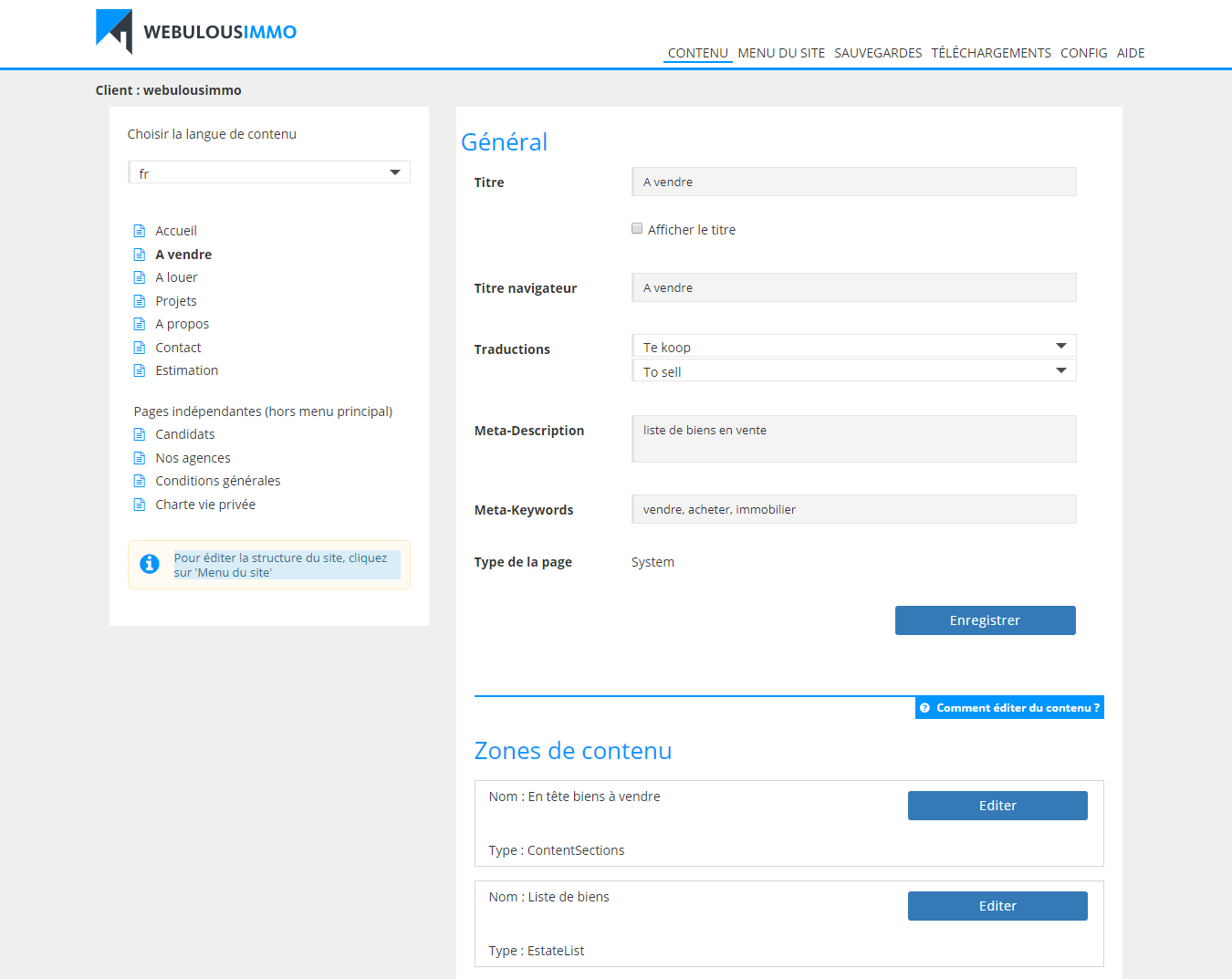
2.4 À vendre
Page reprenant la liste des biens « A vendre »
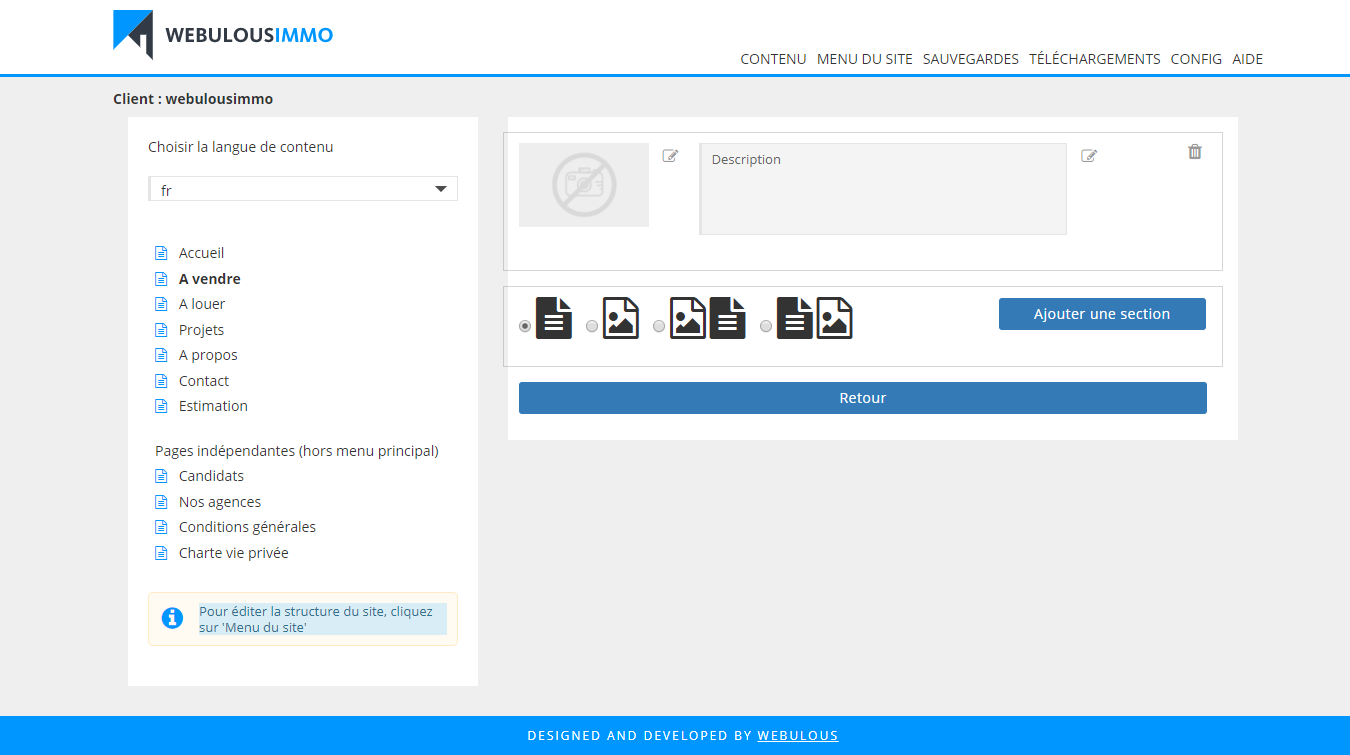
2.4.1 En-tête (Zone 1)
Cette première zone reprend le texte d’introduction de la page affiché au-dessus de a liste.
Le bouton « Ajouter une section », vous permet de créer plusieurs sections. Cochez au préalable votre choix de mise en page : texte seul, image seule, image à gauche et texte à droite, image à droite et texte à gauche.
Utilisez les icônes pour acceder aux fenêtres d'édition spécifique de chaque élément.
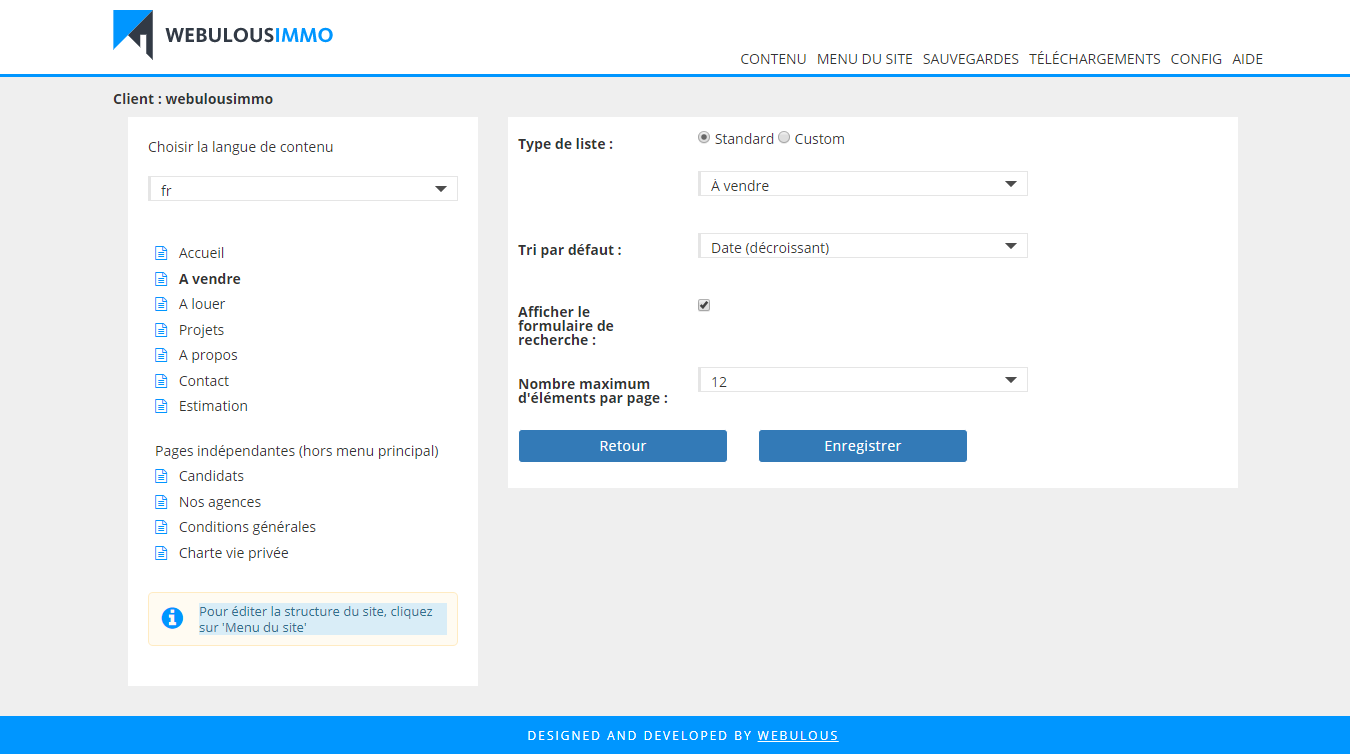
2.4.2 Liste de biens (Zone 2)
Cette zone vous permet de choisir le type de la liste de biens. Indiquez le type de liste, mode Standard ou Custom, ainsi que le « tri par défaut » souhaité : Type, ville, prix, date, estate order…
Il vous est possible d'afficher ou masquer le formulaire de recherche
Désignez également le nombre de biens chargés en une fois. Les autres biens seront chargés automatiquement au fur et à mesure lorsque l'utilisateur scrolle vers le bas de la liste.
Attention: un nombre de biens à charger plus important augmente le temps d'affichage de la page
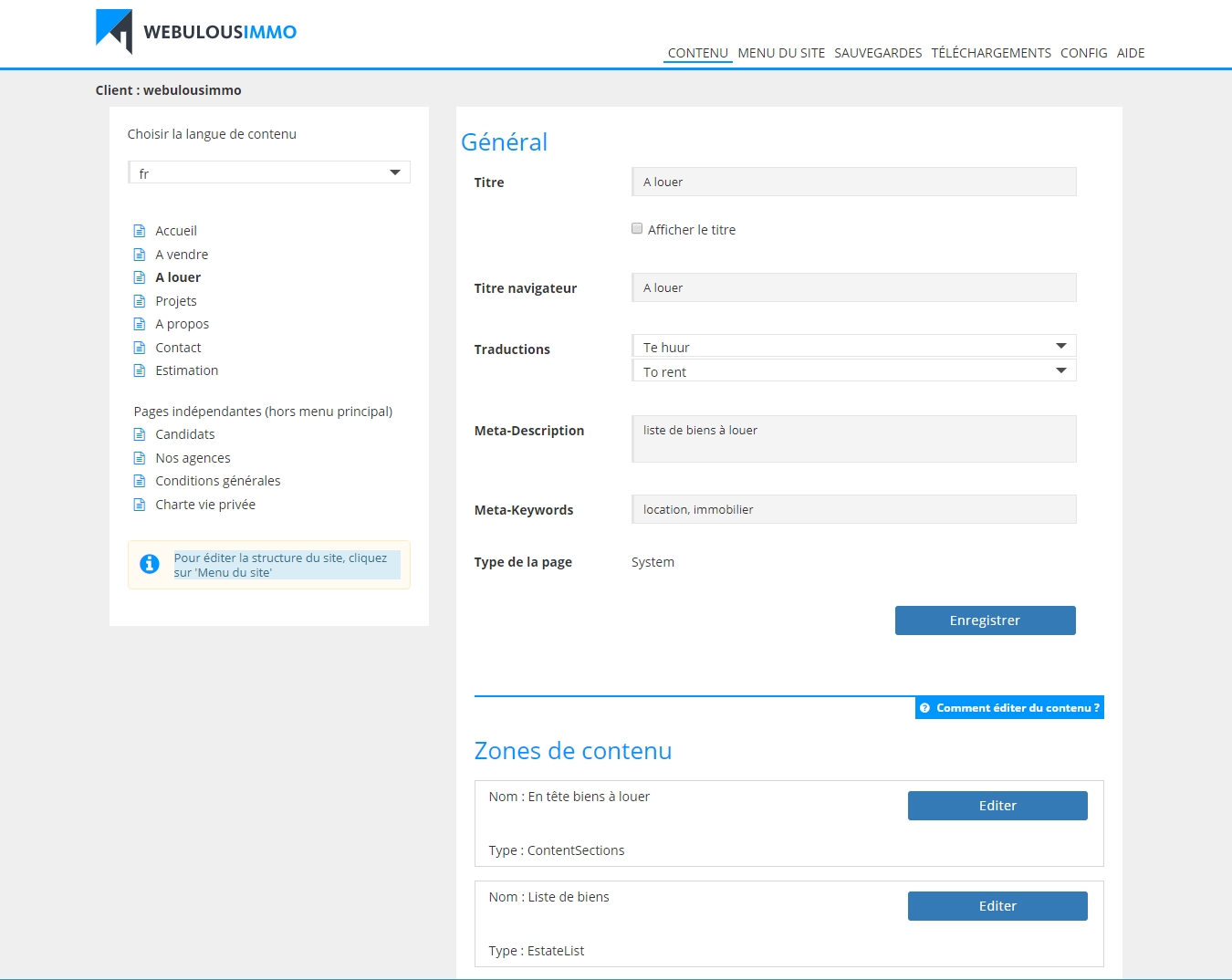
2.5 À louer
Page reprenant la liste des biens « A louer » Le fonctionnement est identique à celui de la page à vendre.
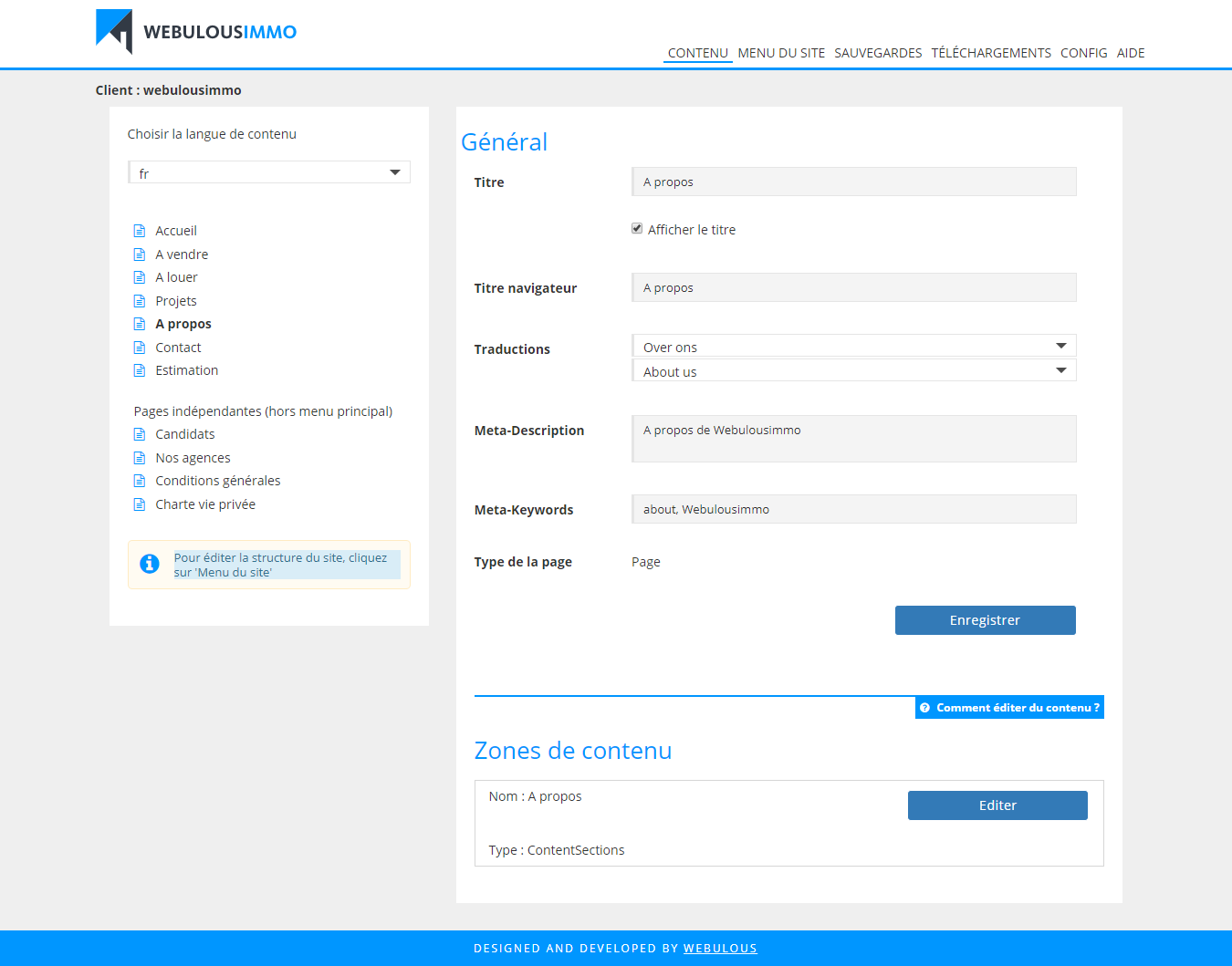
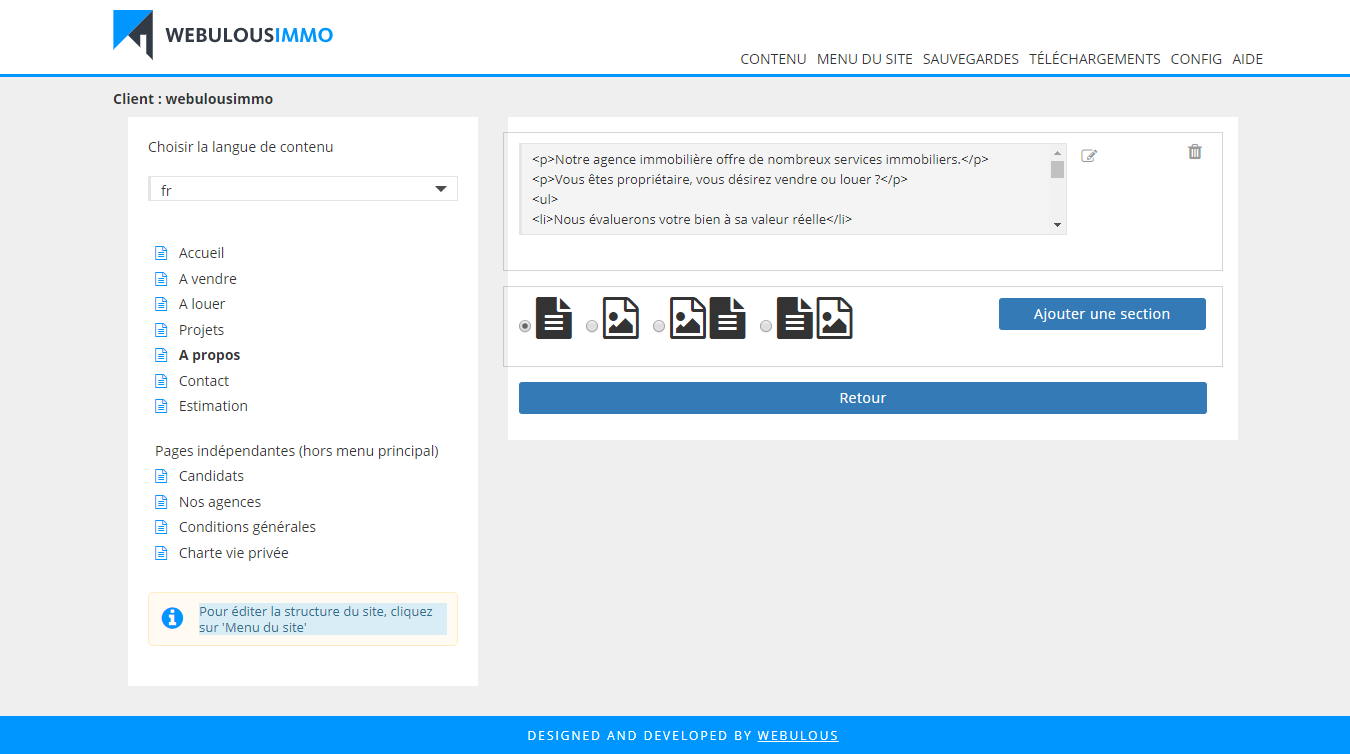
2.6 À propos
Page de contenu personnalisable
à propos (Zone 1)
Cette section reprend le texte de la page "à propos".
Le bouton « Ajouter une section », vous permet de créer plusieurs sections. Cochez au préalable votre choix de mise en page : texte seul, image seule, image à gauche et texte à droite, image à droite et texte à gauche.
Utilisez les icônes pour acceder aux fenêtres d'édition spécifique de chaque élément.
La page A propos est une page entièrement personnalisable. Elle est similaire aux pages pouvant être créées depuis l'onglet "Menu du site"
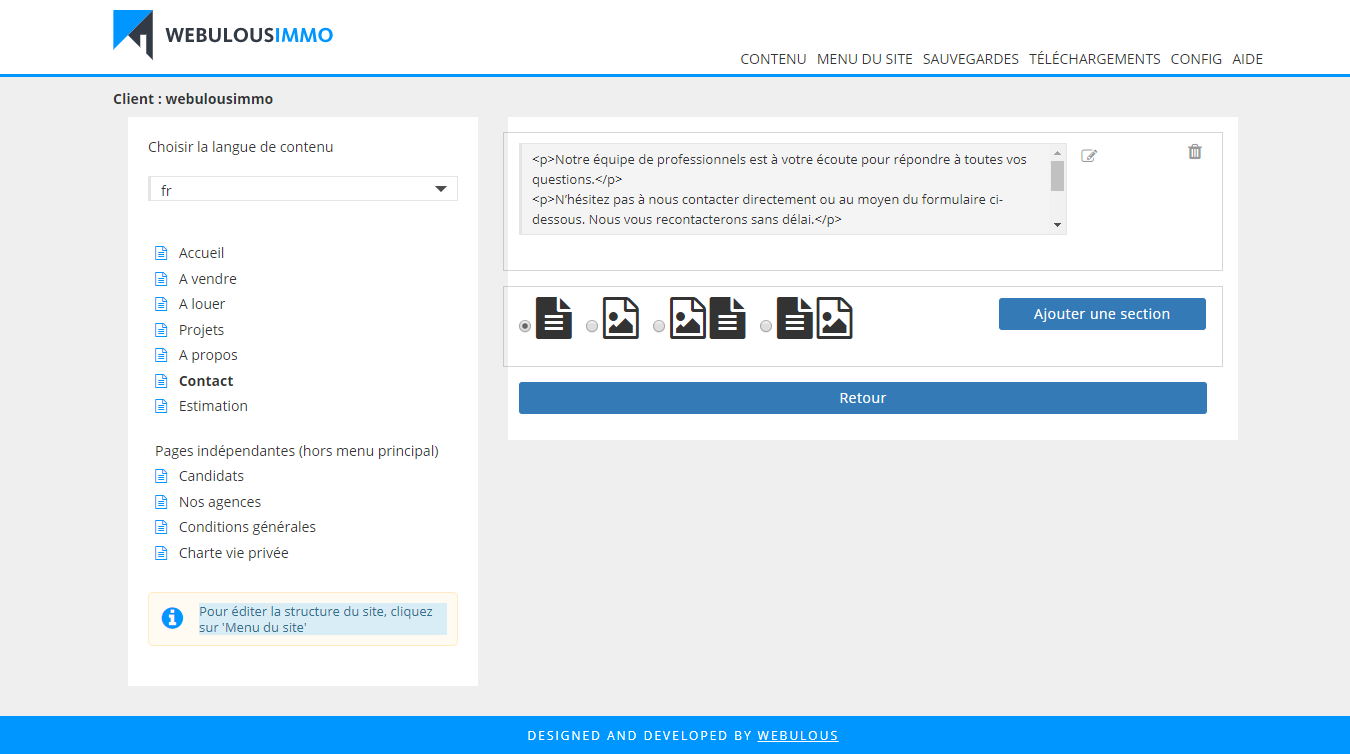
2.7 Contact
Page de contact du site
Zone Description
Cette zone reprend le texte affiché au-dessus du formulaire de contact.
Le bouton « Ajouter une section », vous permet de créer plusieurs sections. Cochez au préalable votre choix de mise en page : texte seul, image seule, image à gauche et texte à droite, image à droite et texte à gauche.
Utilisez les icônes pour acceder aux fenêtres d'édition spécifique de chaque élément.
2.8 Estimation
Page d'estimation de votre site
Zone Description
Cette zone reprend le texte affiché au-dessus du formulaire d'estimation.
Le fonctionnement est identique à celui de la page contact.
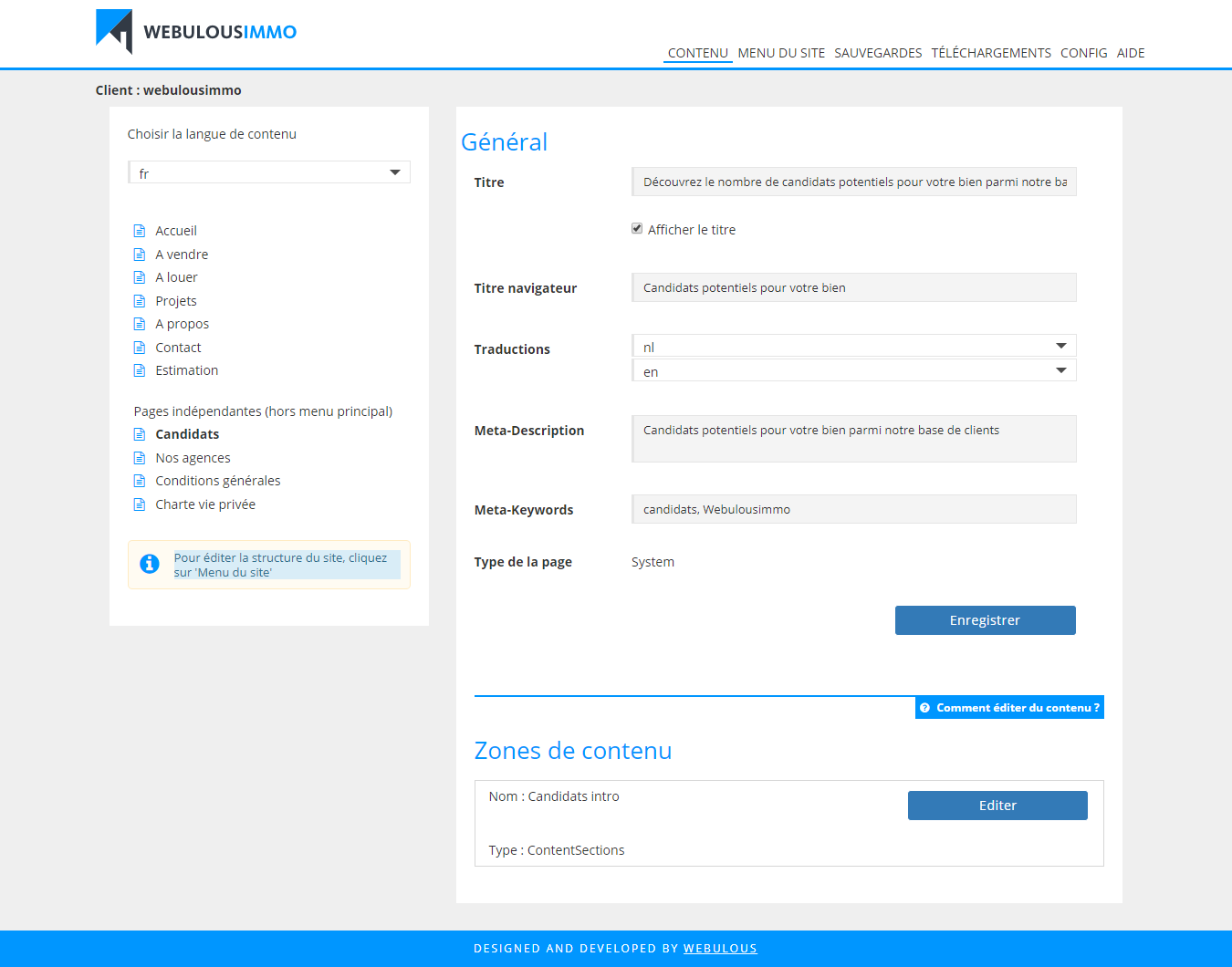
2.9 Pages indépendantes
Ces pages n'apparaissent pas dans le menu principal du site.
Vous pouvez éditer leurs informations générales et leur contenu de la même manière que pour les autres pages.
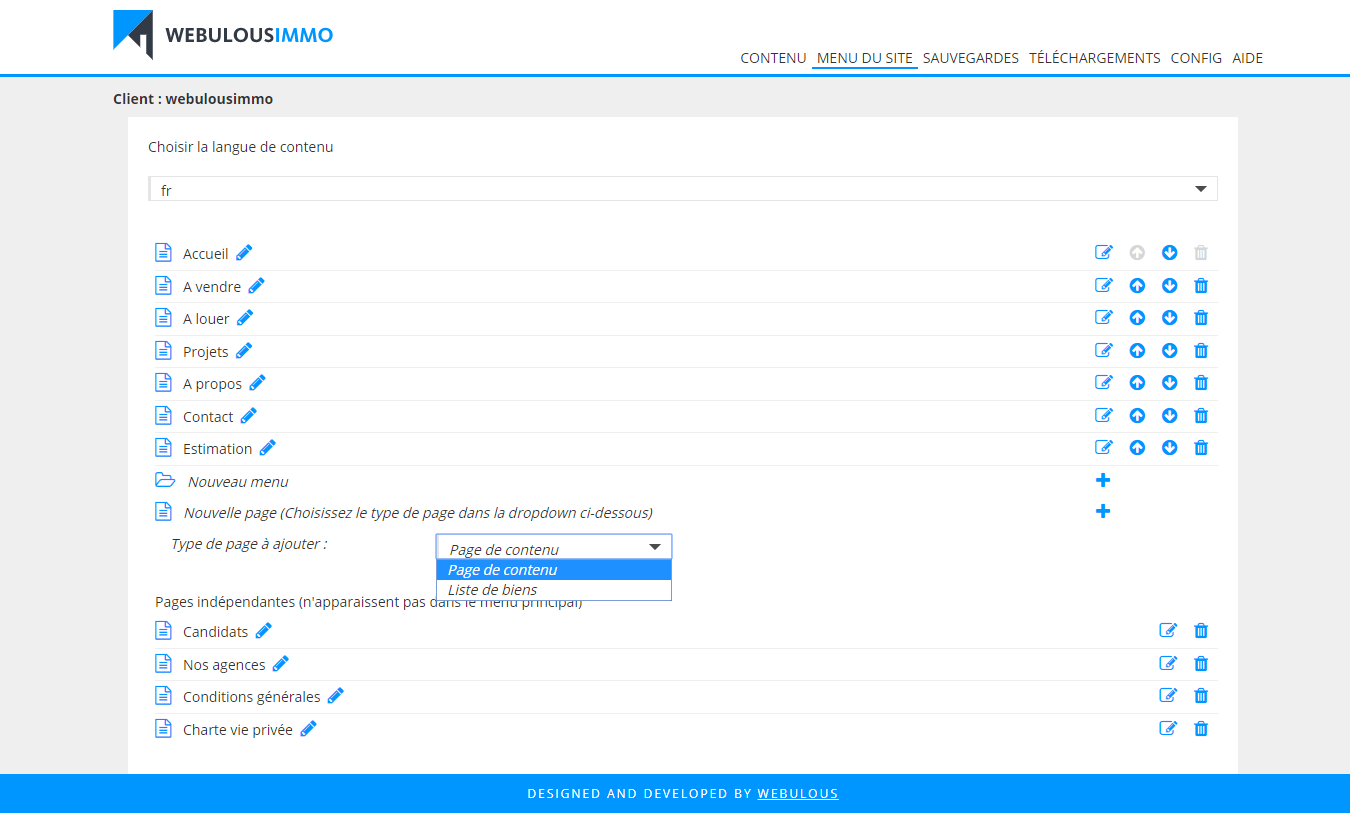
3. Menu du site
Vous retrouvez dans l'onglet "Menu du site" toutes les pages de votre site.
Il vous est possible de créer directement une nouvelle page ou un nouveau menu en cliquant sur l'icône . Vous avez le choix entre deux types de page : Page de contenu (sur le même modèle que la page à propos), Page de liste (sur le même modèle que la page à vendre)
Chaque page créée est modifiable en suivant la même procédure que pour la page à propos.
A coté du titre de chaque page, l'icône vous permet d'accéder à l'édition de l'entrée de menu. Vous pouvez y modifier le texte du menu et cocher ou décocher la case "Read only" qui permet d’empêcher les modifications de la page si elle est cochée.
Une autre case à cocher vous permet de choisir si la page doit ou non apparaitre dans le menu principal du site.
Sur la même ligne que chaque titre, à droite de l'écran, vous trouvez différentes icônes:
vous permet d'accéder directement à l’écran de modification du contenu de la page choisie.
vous permettront de modifier la position des pages dans le menu principal du site.
vous permet de supprimer la page.
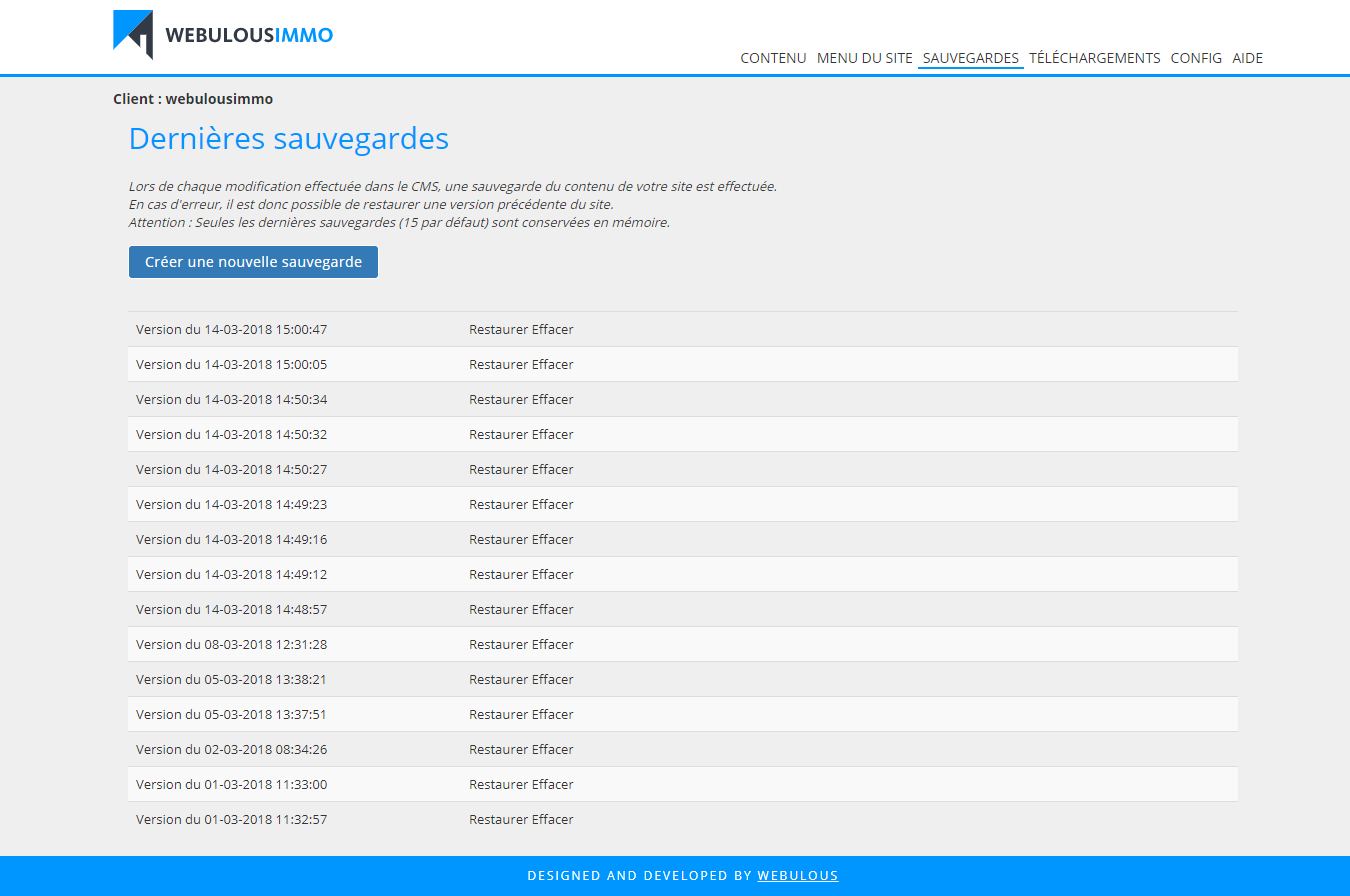
4. Sauvegardes
Le Menu "Sauvegardes", vous permet de retrouver les dernières version sauvegardées de votre site. Une page supprimée par erreur, vous souhaitez retrouver une ancienne mise en page ou d'anciens éléments que vous avez supprimé ? Retrouvez la version de site que vous souhaitez et cliquez sur "Restaurer".
Une sauvegarde automatique est réalisée après chaque modification. Le nombre de sauvegardes étant limité, pensez à tester régulièrement vos modifications pour avoir la possibilité de revenir en arrière en cas d’erreur.
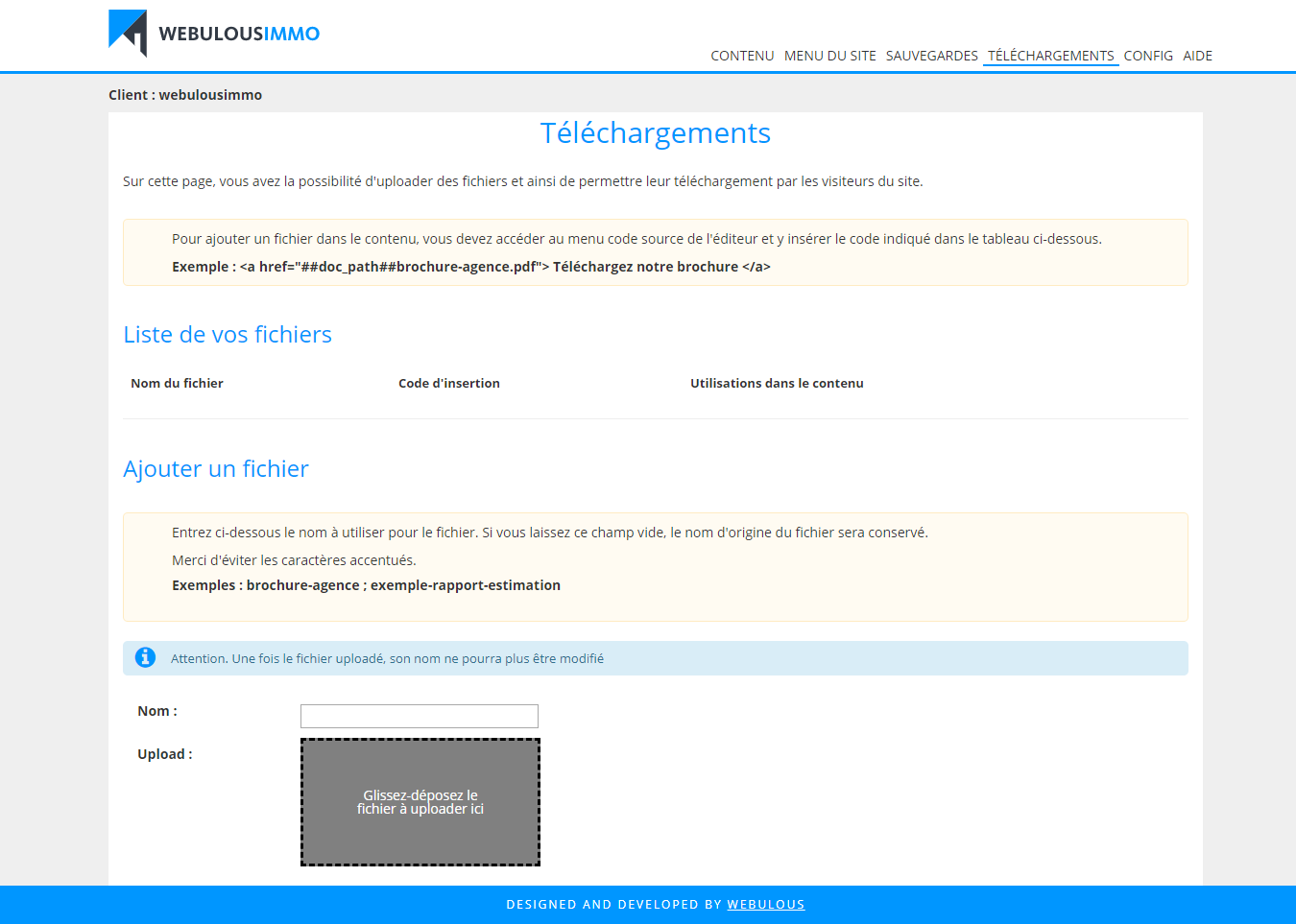
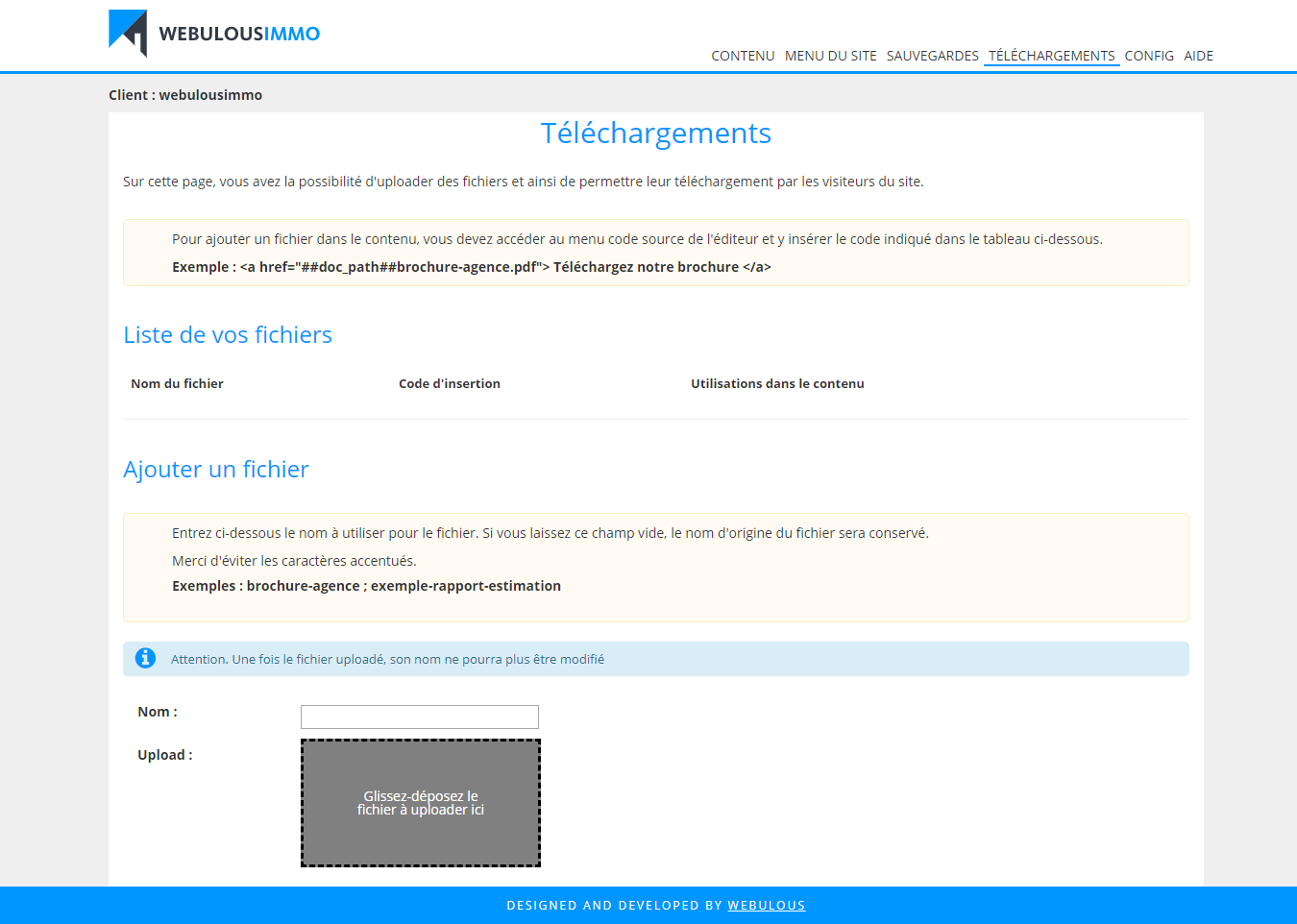
5. Téléchargements
Le Menu "Téléchargements", vous donne la possibilité d'uploader des fichiers sur le site, dans le but de permettre aux visiteurs d'y accéder / de les télécharger.
La page vous permet de consulter la liste des fichiers déjà uploadés, celle-ci reprend le nom du fichier, le code permettant de l'insérer dans le contenu, le nombre de références au fichier figurant dans le contenu et une icône pour supprimer le fichier.
Pour ajouter un fichier dans le contenu, vous devez accéder au menu code source de l'éditeur et y insérer le code indiqué dans le tableau ci-dessous.
Exemple :
La seconde partie de l'écran contient la zone dans laquelle vous pouvez glisser / déposer un fichier pour l'uploader.
Une zone de texte vous permet de choisir le nom que vous souhaitez donner au fichier. Si vous laissez ce champ vide, le nom du fichier d'origine sera utilisé.
Attention : Une fois le fichier uploadé, il n'est plus possible de modifier son nom.
Merci d'éviter les caractères accentués.
Exemples : brochure-agence ; exemple-rapport-estimation.
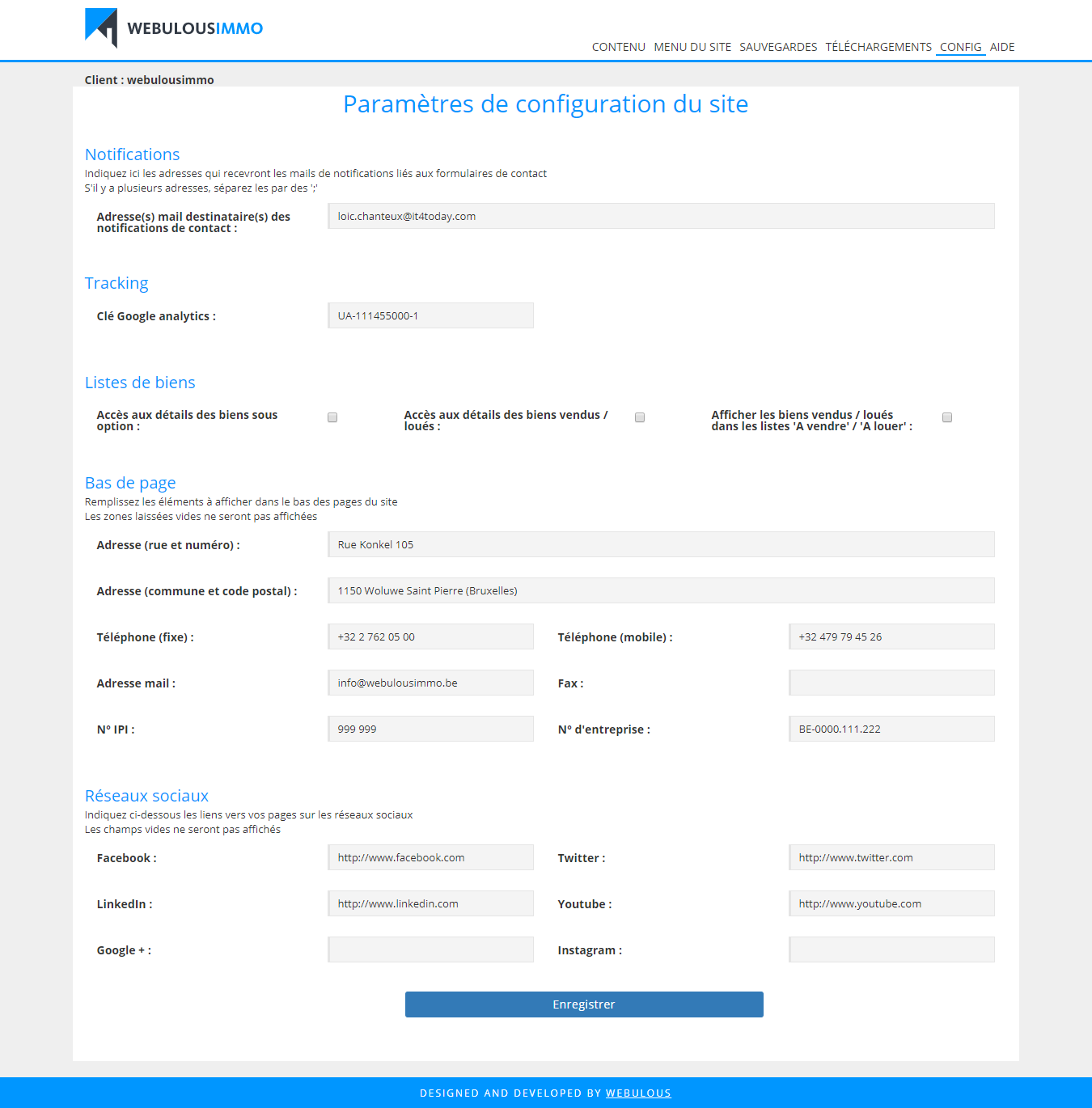
6. Configuration
Le Menu "Config", vous donne la possibilité d'éditer certains éléments de base de la configuration de votre site.
L'adresse mail destinataire des notifications de demande de contact.
La clé du compte google analytics utilisé pour le tracking du site.
Plusieurs options relatives aux listes de biens.
Les informations affichées dans le bas de page du site (uniquement si votre site utilise le bas de page standard).
Les liens vers vos pages sur les réseaux sociaux.